
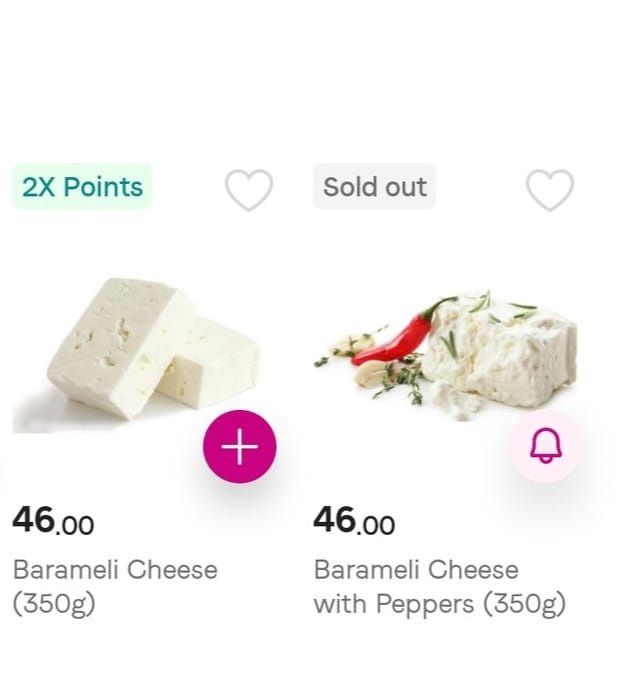
كمستخدم جديد لتطبيق Breadfast، لم يلفت انتباهي وجود عبارة “Sold Out” بجانب المنتجات غير المتوفرة، وعندما اكتشفتها، وجدت أن النص صغير وعيني تنتقل بشكل أولي إلى وصف وسعر المنتجات المتاحة تحت الصورة هذا يجعلك تقوم بالتمرير بين العديد من المنتجات للتحقق من توفرها، مما يؤثر على تجربة التصفح، من وجهة نظري لتحسين تجربة المستخدم، ينبغي أن تكون كلمة “Sold Out” أكثر وضوحًا وسهولة قراءة، من المقترحات، وضع العبارة على الصورة، يمكن وضع عبارة “Sold Out” مباشرة على الصورة نفسها، وذلك باستخدام خط واضح وحجم مناسب، هذا سيجعل الرسالة مرئية وسهلة الاستيعاب عند عرض الصورة.
وضعها جنبًا إلى جنب مع اسم المنتج، يمكن أيضًا وضع عبارة “Sold Out” بجوار اسم المنتج نفسه، بحجم ولون متميزين عن باقي النصوص، هذا سيسمح للمستخدم بالتعرف بسرعة على توفر المنتج دون الحاجة للبحث أو التمرير، استخدام رمز أو رمز لمؤشر “Sold Out” يمكن استخدام رمز بسيط أو رمز خاص للدلالة على عدم توفر المنتج. يمكن وضع هذا الرمز بجوار الصورة أو جنب اسم المنتج لتوفير معلومات سريعة ومرئية للمستخدم، من الأفضل أن تظهر عبارة “Sold Out” بشكل واضح وبارز على الصورة نفسها أو جنب اسم المنتج، هذا سيحسن تجربة المستخدم ويسهل لهم تحديد توافر المنتجات بسرعة وسهولة.





